送信ボタン(input type='submit')を使う場合 ボタン画像の幅・高さをpx指定します。 value=""にしないと、デフォルトで送信、クリアが表示されてしまいます。 value="送る"のように、任意の文字を指定することも可能です。HTMLソースコード 1行テキスト入力欄: 送信ボタン: 画像ボタン:画像のようにボタンができていますね。しかし、buttonタグについているtype属性、name属性、value属性が謎なのでこれらについて 一つずつ見ていきましょう! type属性 まずは、type属性を見ていきましょう。type属性には、

How To Build A Complex Dynamic Input Form With React By Edward Huang Javascript In Plain English
Html input submit 画像
Html input submit 画像-画像プレビューにも使うこともできるので、ぜひ調べて見てください。 参考 DataTransfer Document drop イベント FileListは作れる!~file inputの中身も自由自在~Aug 29, 18 · との違いを知りたく、いくつか調べた結果、以下のような理解をしていますが、この理解で正しいでしょうか?ご指摘いただければと思



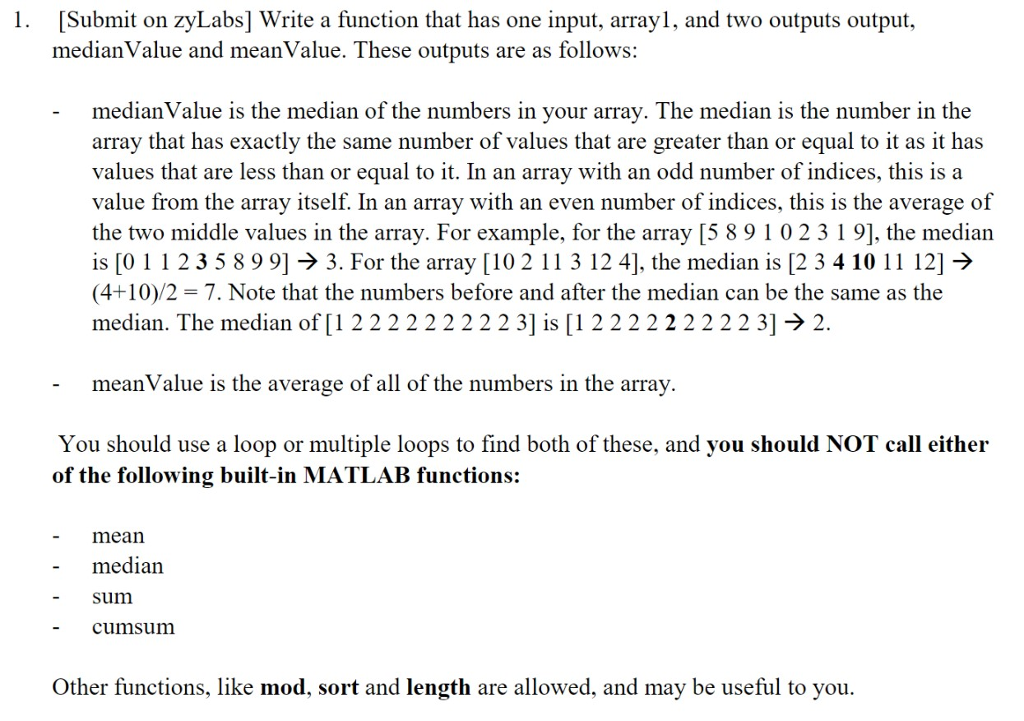
Adding Multiple Submit Keys To Input Manager Unity Coding Unity3d
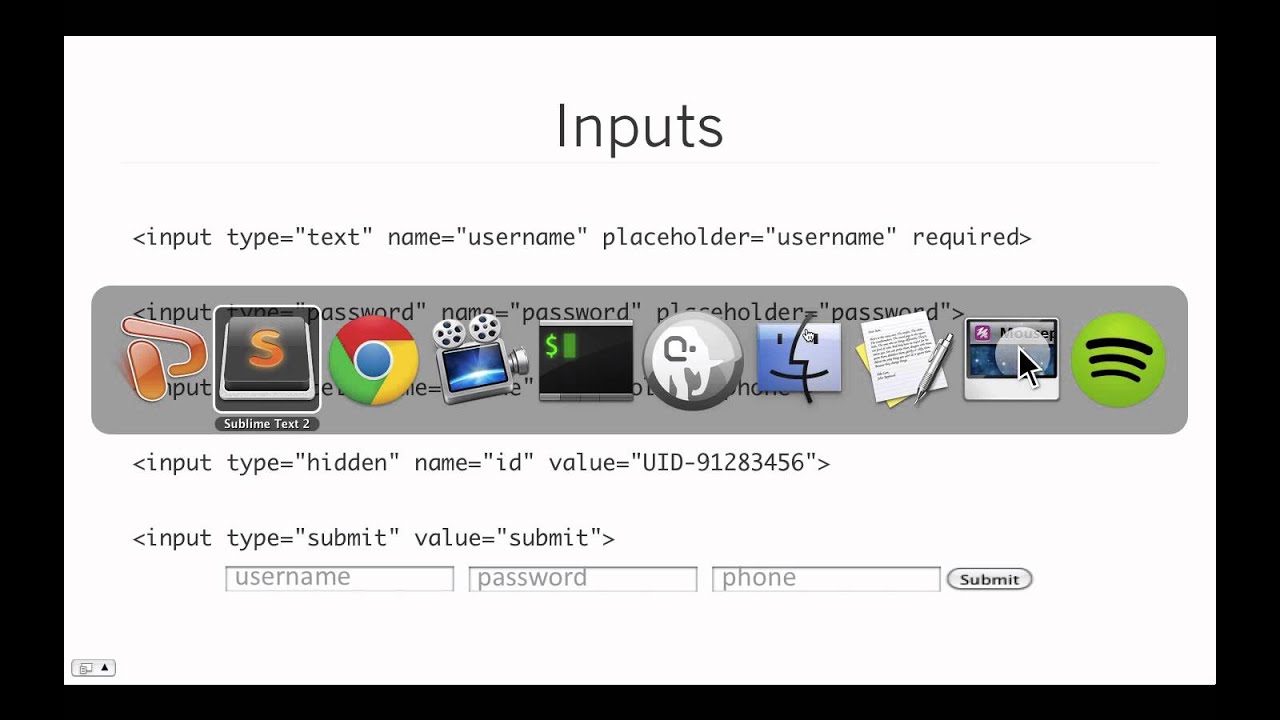
HTML Web 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"と Css のbackgroundimage type="image" img要素で JavaScript から送信 その他要素と Css のbackgroundimageで JavaScript から送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageについて。 input要素のtype="image"は、画像Submitボタンのアイコンにアイコンフォント(Font Awesome)を使う フォームを送信する際にクリックする「サブミットボタン」にアイコンフォント「Font Awesome(Free版)」を使ってアイコンを表示させてみたいと思います。今回表示させたいアイコンは「 (虫眼鏡)」です。Input要素(form input)の input は入力という意味でテキスト入力欄、送信・リセットの各種ボタン、チェックボックスなどのフォームのコントロール部品となる入力用オブジェクトを作ります。コントロール部品の種類は type属性で指定します。
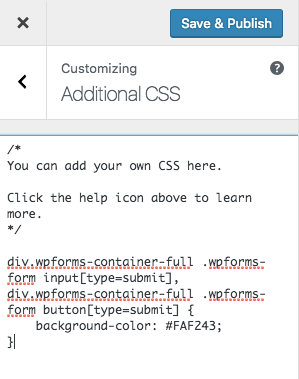
今回から、フォームの部品になる要素を紹介します。 フォームの部品の中でも、入力欄やチェックボックス、送信ボタンなど、お馴染みのものはinput要素で作ります。 今回は、input要素の中で重要な役割を持っているtype属性についてまとめたいと思います。 フォームについては、こちらのInput type submitでホバー時にボタンの画像を置換する方法をご紹介いたします。 使用する画像は下記になります。 「inputbtn_submit」に必要なプロパティを記述します。 「cursor pointer;」はマウスカーソルを指の形にします。 「display~height」までは画像置換する際に必要なプロパティです。 submitボタンをブロック要素にし、通常時の画像の幅と高さを決めています構文 要点 input要素は、データ入力用のユーザーインターフェースを表す要素である。 type属性に、入力用ユーザーインターフェースのタイプを指定する。 type属性を指定しない場合は、1行テキスト入力欄となる。;
Nov 28, 15 · 下のコードを貼り付けます。 送信ボタン用コード 1アイコン(画像)を含められるようなボタンは、HTMLのinput要素ではなく、button要素を用いて作ります。 たいてい、フォーム中のボタンはinput要素を用いて作成するでしょう。 例えば以下のように記述します。 アイコンや装飾された文字列を加えたボタン「input」タグの「submit」ボタンを画像にかえる方法 ダリの雑記:WEBプログラム版 (131アクセス) カスタム投稿(カスタムポスト)ごとにカテゴリーを設定するWordpress ダリの雑記:WEBプログラム版 (111アクセス)



Eps 10 Vector Illustration Of Colorful Rounded Submit Buttons Text Input Fields Form Elements With Submit Button Elements For Ui Web Design Stock Photo Alamy


Sarbbottam S Weblog Multiple Submit Buttons And Javascript
HTMLの はファイルのアップロードボタンを設置するために使います。 Webアプリケーションで画像などのアップロードの仕組みを作るときには欠かせません。 ぜひ基本的な使い方をマスターしましょう。 はIE含めて主要ブラウザすべてで使用できます。 ファイルを選択ボタンをクリックすると、ファイルの選択ウィンドウが開きますこの場合は、、と同等の動きとなります。 まとめ 書式の違いを除けば、ボタンの表示にvalue属性が使われるか、子要素が使われるかの違いが大きいです。 それほど、凝らないのであればで十分でしょう。サブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3



Learn To Use Multiple Submit Button And Forms In Mvc Eduonix Blog



How To Change Custom Button Into A Input Type Submit Custom Code Forum Webflow
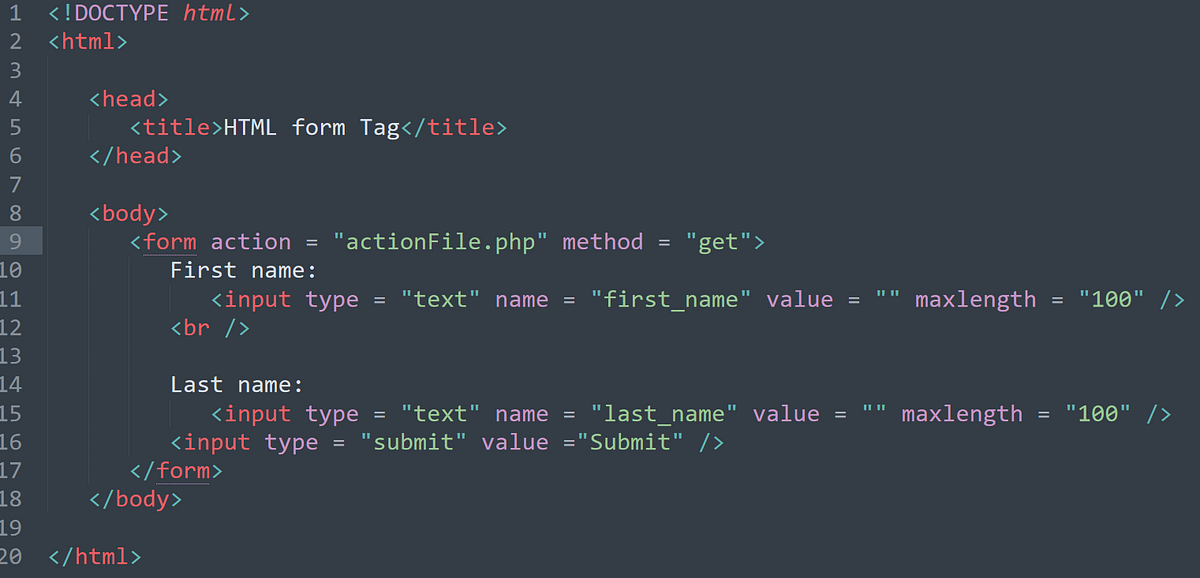
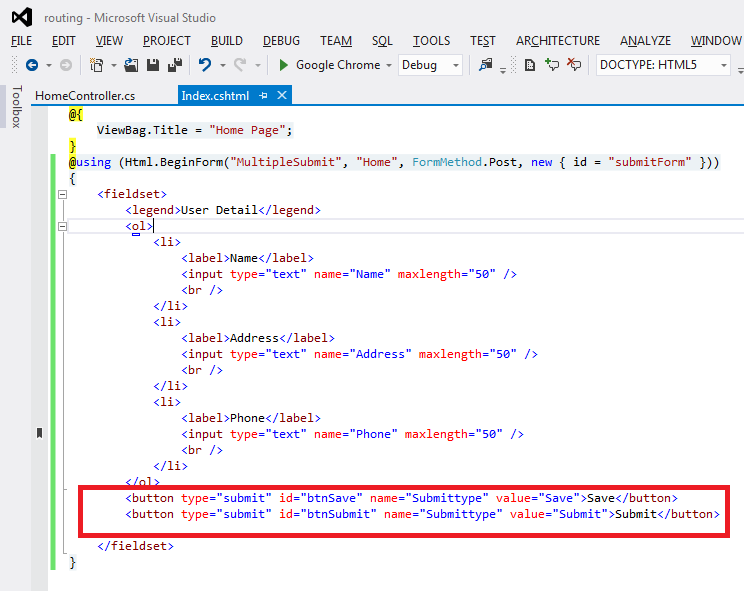
最近では、HTML5で に追加された formaction, formmethod プロパティを使うと綺麗に実装できます。各ブラウザの対応状況も良い感じです。 Mozillaのドキュメントを読むと従来のformのaction, methodがあった場合、それらを上書きしてくれるようです。 実装Formaction属性・formenctype属性・formmethod属性・formnovalidate属性・formtarget属性は、 type="submit"、または、type="image"の場合にのみ指定することができます。 尚、type="reset"を指定すると、リセットボタンとなります。 リセットボタンとは、入力内容をキャンセルして初期状態に戻すボタンのことです。 また、 type="image" を指定すると、ボタンに画像を指定することもは, で作成したフォームの中に,テキスト入力や実行ボタンなどの各フォーム部品を表示します。 type属性 の値によって,まったく見栄えや動作の異なる部品となります。 HTML40 の定義や IE での実装では, を ~ で囲まなくても大丈夫ですが,HTML5 では,必ず



React Forms Tutorial Access Input Values Validate Submit Forms



Adding Multiple Submit Keys To Input Manager Unity Coding Unity3d
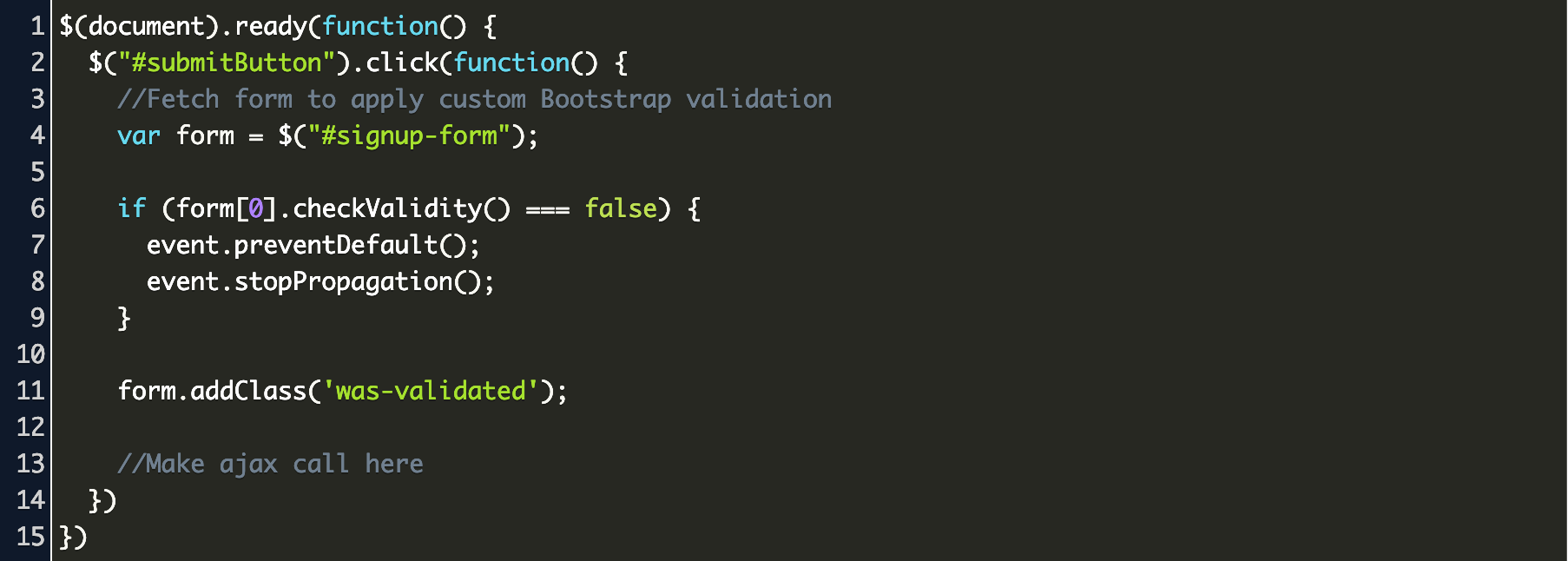
Oct 13, 16 · inputはインライン要素ということでtextalign center;で中央寄せしましたが反映できません。 input #submit_button { width 40%;画像をアップロードし表示させる 大まかな流れ フォームから画像を選択 画像ファイルかのチェック DBではなくサーバーのimageディレクトリに画像を保存 DBにはファイル名保存 DBのファイル名を元に画像表示Aug 06, 17 · 通常は、formのsubmitボタンをクリックすることで送信処理が行われるわけですが、これをキャンセルする方法があるのでご紹介します。 方法は簡単で、form要素に「false」を渡してあげるだけです。 一般的には、「onsubmit」属性に次のような記述を行います!



Enable Disable Submit Button Axure Rp 9 Axure Forums



Subcribe Form With Name And Email Input Fields And Submit Button Royalty Free Cliparts Vectors And Stock Illustration Image 9306
INPUT要素は、ユーザーが入力するフォーム制御(書式制御)を定義します。 INPUTはFORM内で最も有効ですが、HTML 40では BUTTON以外のブロック-レベルやインライン要素内でのINPUTを許しています。 しかし、 Netscape Navigatorは FORMの外のINPUT要素を表示しません。実行結果(画像はOpera 11のもの) (上の画像をクリックすると、Webブラウザで表示します) 5min属性、max属性による入力値の範囲制約1 背景画像を利用する ボタンの背景画像として任意の画像を指定する方法です。 この方法の場合は、通常のボタンと同じく画像とは別に ボタンに乗せる文言を記載することができます。 登録フォーム内の以下のタグを探し


How To Change The Submit Button Text With Css Quora



Auto Submit Element Customer Feedback Support For Formyoula Com
Feb 25, 19 · 具体的には、タグのtype属性をsubmitにすることで、送信の役割を持ったボタンを作成することができます。 以下、実際に送信ボタンを作るためのコードとなります。 HTML: この場合は下記のように、「送信」ボタンが表示されます。Type="image" (画像を使用した送信ボタンを作成) type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定)InputのフォントをCSSでFontAwesomeに指定する かなり簡単。ただ、cssでinputのfontfamilyにFontAwesomeを指定するだけです。そして、HTMLではiタグではなくUnicodeを指定します。 こんな感じ。 CSS inputtype=submit { fontfamily FontAwesome;


Forms Input Type Submit



How To Submit A Form Using Javascript Javascript Coder
上記の例で既定値を設定するように変更すると、色の部分があらかじめ既定色で塗りつぶされ、カラーピッカーも(もしあれば)その色が既定になります。 色を指定しない場合は、既定で黒を表す # になります。 値は 7文字の 16進表記、つまり "#" の文字に続いて赤、緑、青を示す各2桁が並び、 #rrggbb のようになります。 他の形式のMar 01, 04 · 「JavaScriptでセットした値がSubmitするとなくなる」に関する質問と回答の一覧です。(1) InsiderNET - @IT前回まにのフォームの作り方で説明した内容でクライアントに情報を入力してもらうフォームは自由に設置できると思います。 さて、それらのフォームに入力された情報を実際に送るためのトリガーとなるのが「送信」ボタンです。ボタンを設置するには input type で submit を指定します。


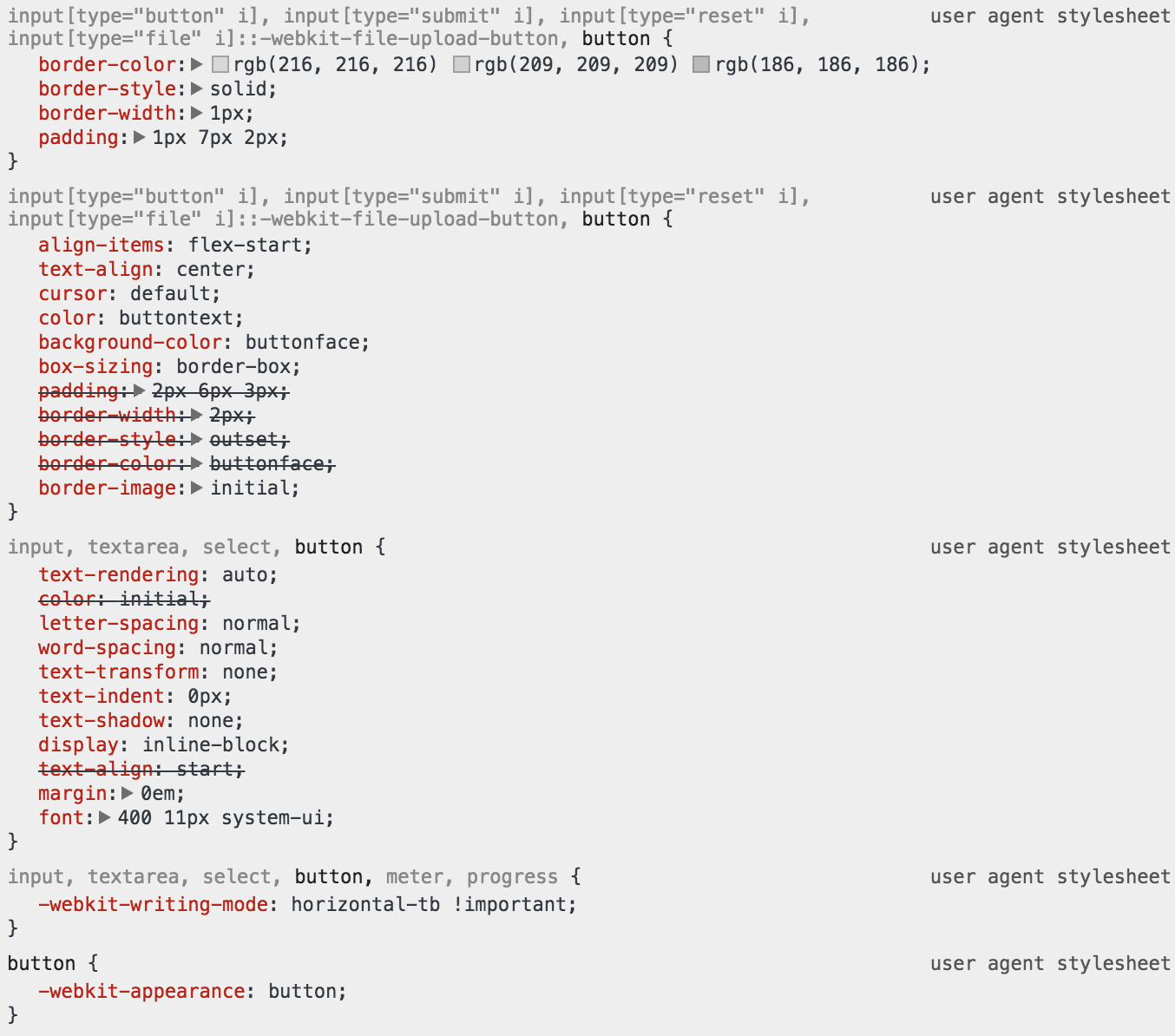
Affecting The Presentation Of Form Fields On Web Pages



Overriding Default Button Styles Css Tricks
May 04, 18 · submit とはWebページからサーバーに情報を送信することです。input 要素の type に submit を指定することで submit ボタンにすることができます。 関連記事:submitをCSSでおしゃれに設定する方法を現役エンジニアが解説初心者



Screenshot From The X2k Web Input Form Users Can Submit Their Own Download Scientific Diagram



Create Input Type Submit Button Using Bootstrap Classes With Multiple Colors In Html Php Android Examples



Input Type Number Html Hypertext Markup Language Mdn



Nothing Happens When I Click The Submit Button Support Netlify Support Forums



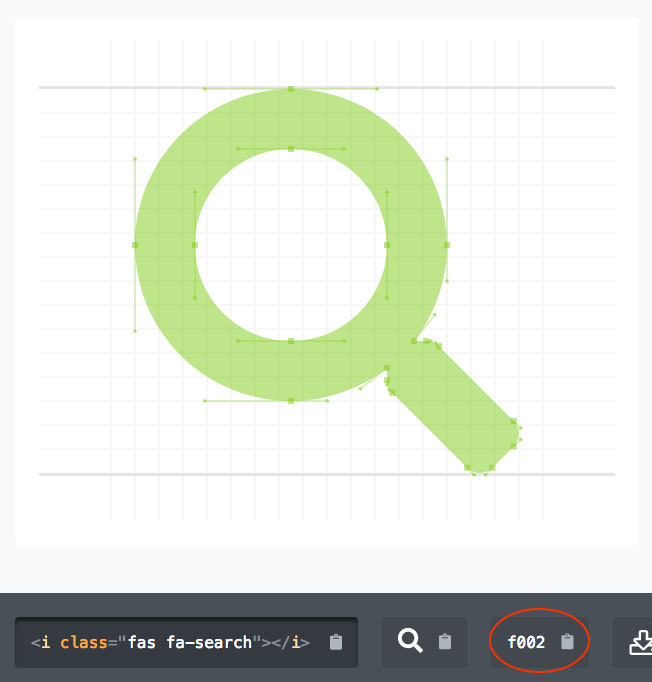
Submitボタンのアイコンにアイコンフォント Font Awesome を使う



Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium



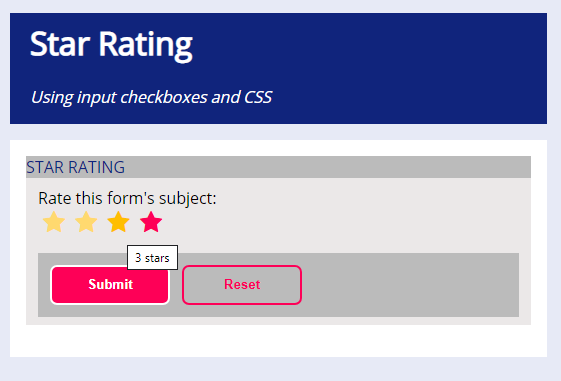
Star Rating Checkbox Form Input Html Css Only Server Php Submit File Kris Bunda Design



Css Input Text Code To Use In Your Own Forms



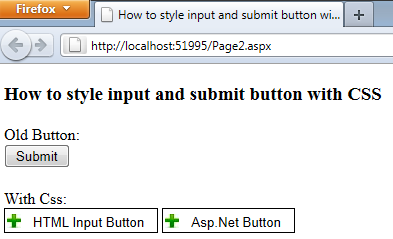
How To Style Input And Submit Button With Css Stack Overflow



Spring Boot Bootstrap Thymeleaf Input Password Frontbackend



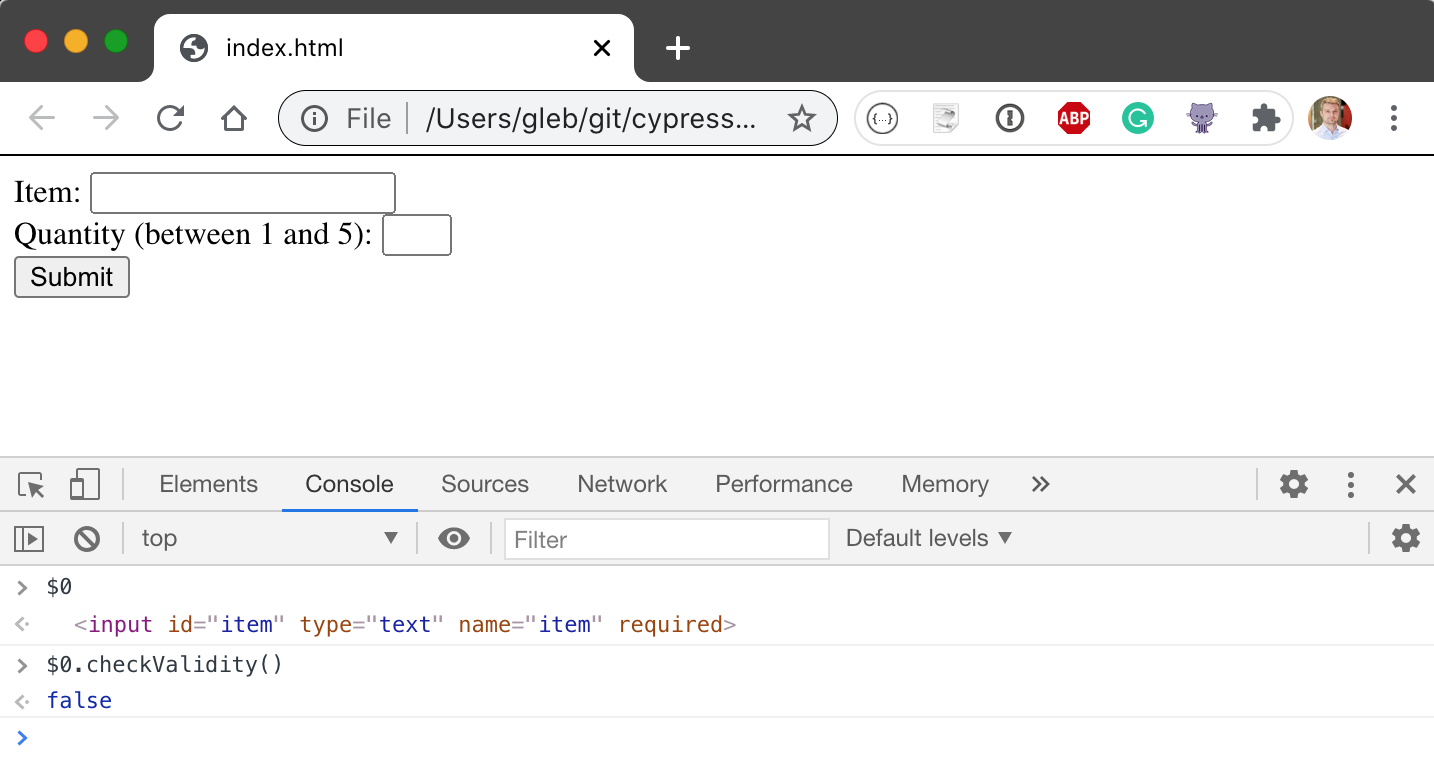
Html Form Validation In Cypress Better World By Better Software



Dynamically Add Input Fields And Submit To Database With Jquery And Php Infotuts



Hide The Form Button With Css To Avoid Multiple Submissions Sap Blogs



Bug On Iphone For Input Submit Form Html Css Sitepoint Forums Web Development Design Community



How To Add Submit Input Option To Splunk Dashboard Welcome To Splunk On Big Data



Html Button Action Code Example


Action Input Doesn T Render Properly With Input Type Submit Issue 252 Semantic Org Semantic Ui Github



How To Make Input Type File And Input Type Submit At The Same Line In Css Stack Overflow



Form Validation Part 1 Constraint Validation In Html Css Tricks


Feature Request Ability To Hide Show Submit Button Using Field Rules Laserfiche Answers



Using An Html5 Button Element As Contact Form 7 Submit Wpklik



Changing Input Type Button To Submit Button To Validate Php Form Stack Overflow



Input Submit Framer Packages



Disable Form Button On Submit Youtube


Iphone Input Type Submit Type Button Style Issues Knowledge Bags



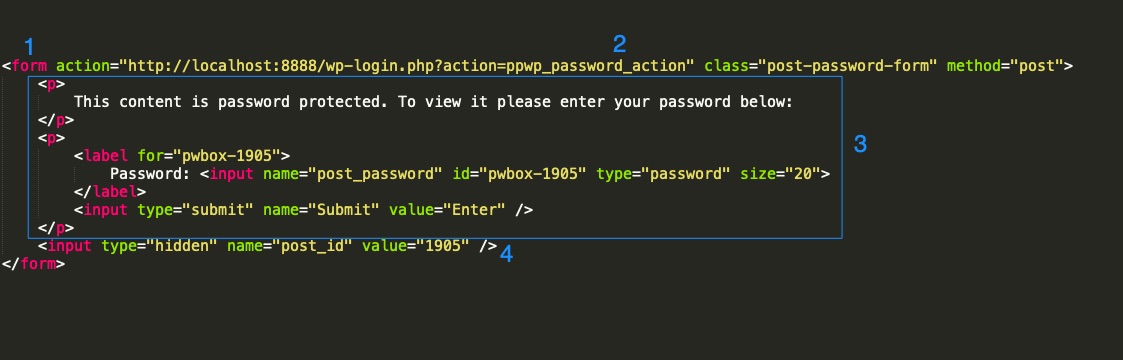
How To Customize Password Form Password Protect Wordpress Pro



How To Build A Complex Dynamic Input Form With React By Edward Huang Javascript In Plain English



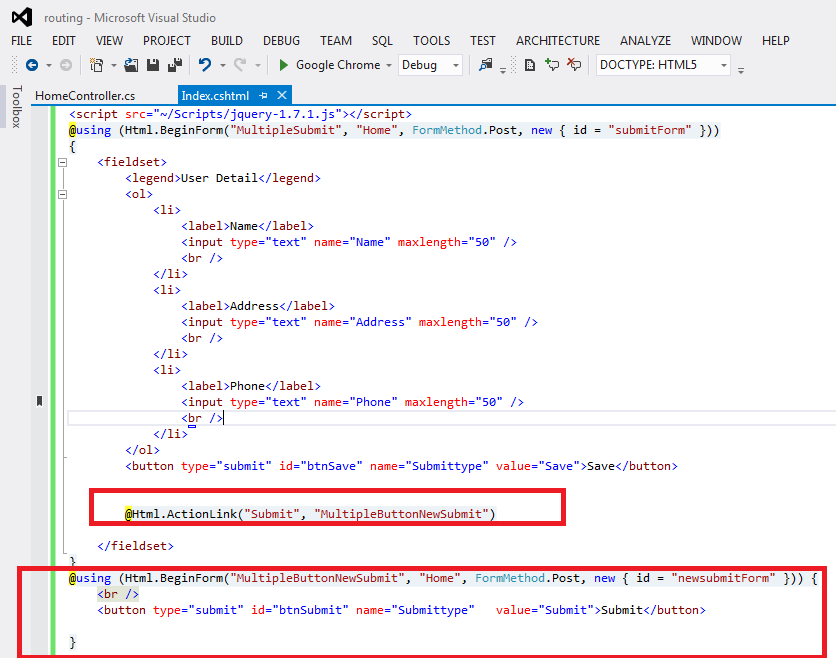
How To Handle Multiple Submit Button In Asp Net Mvc Codeproject



Input Data On Html Form Esp32 Esp66 Web Server Arduino Ide Random Nerd Tutorials



How Can I Attach The Input Field And Submit Button In A Form Documentation



How Can I Attach The Input Field And Submit Button In A Form Convertplus



Nice Input Submit Button Design All Css Using Relative Positioning And Border Radius Design Elements Design One Design



Can I Move The Privacy Policy Checkbox Before The Submit Button Joomla Extensions Store



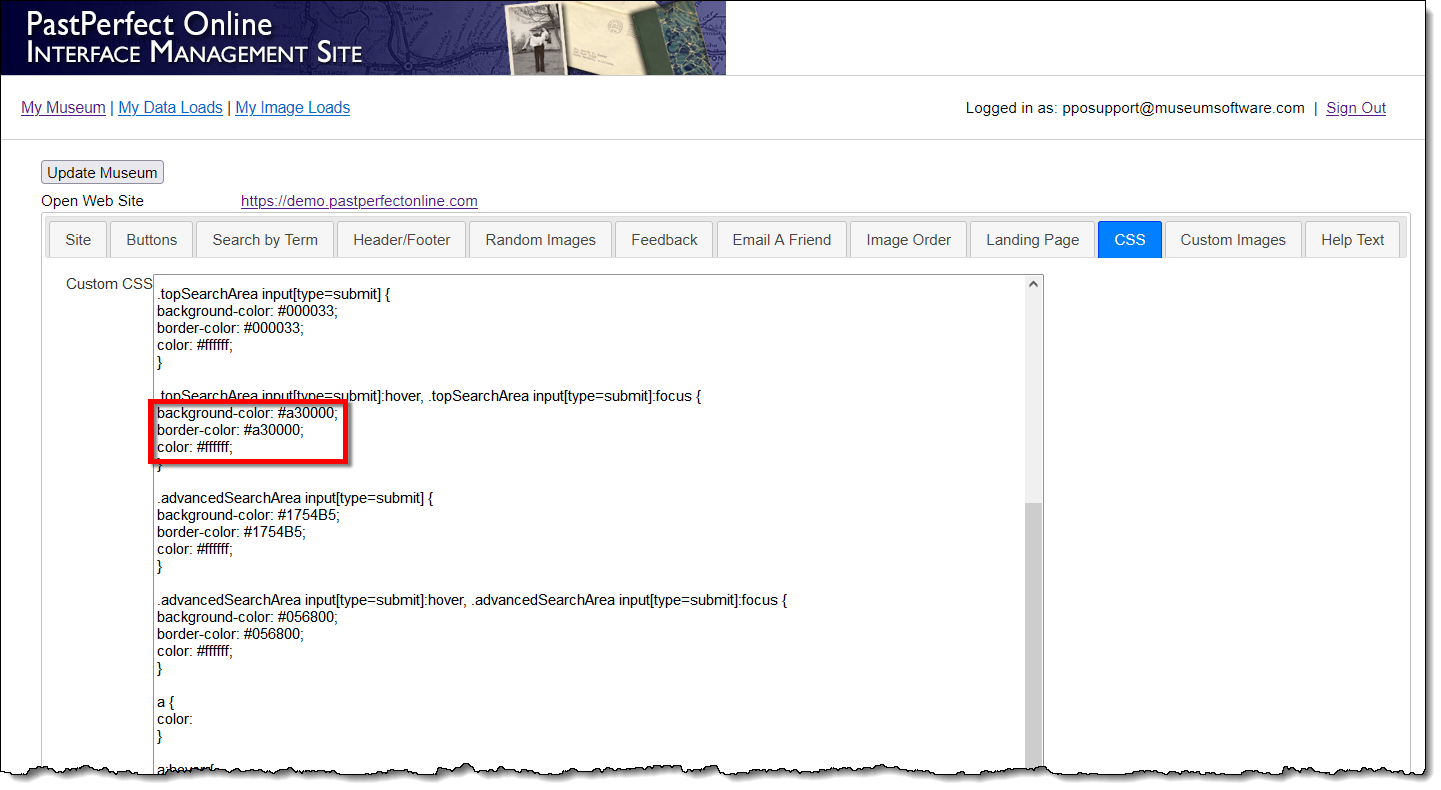
Changing The Color Of The Search Buttons



How To Include User Input In The Html String Of A Some Parent Dom Element Stack Overflow



Html Input Type Submit Youtube



Getting Current Input Value W O Submit Meteor Forums



Input Submit Button Does Not Appear Get Help Codecademy Forums



Bug Report Inputs And Sinks Disappearing Bug Reports Desmos Activity Builder Support



Html Forms The Html Form Is Used For By Anirudh Sharma Medium



Difference Between Input Type Button And Submit The Asp Net Forums



How To Customize The Submit Button



Input Data On Html Form Esp32 Esp66 Web Server Arduino Ide Random Nerd Tutorials



Html Forms And Iframes Learn Co



Solved Submit On Zylabs Write A Function That Has One I Chegg Com



Input Hover Type Submit Html Css Sitepoint Forums Web Development Design Community



How To Add Submit Input Option To Splunk Dashboard Welcome To Splunk On Big Data



How To Create A Reset Button In Html 5 Steps With Pictures



Attaching Submit Cancel Input To Button Event Of Doozy Ui From Rewired Dev Community



React Forms Tutorial Access Input Values Validate Submit Forms



Send Ui Button Event With Key Press Not Onclick Unity Answers



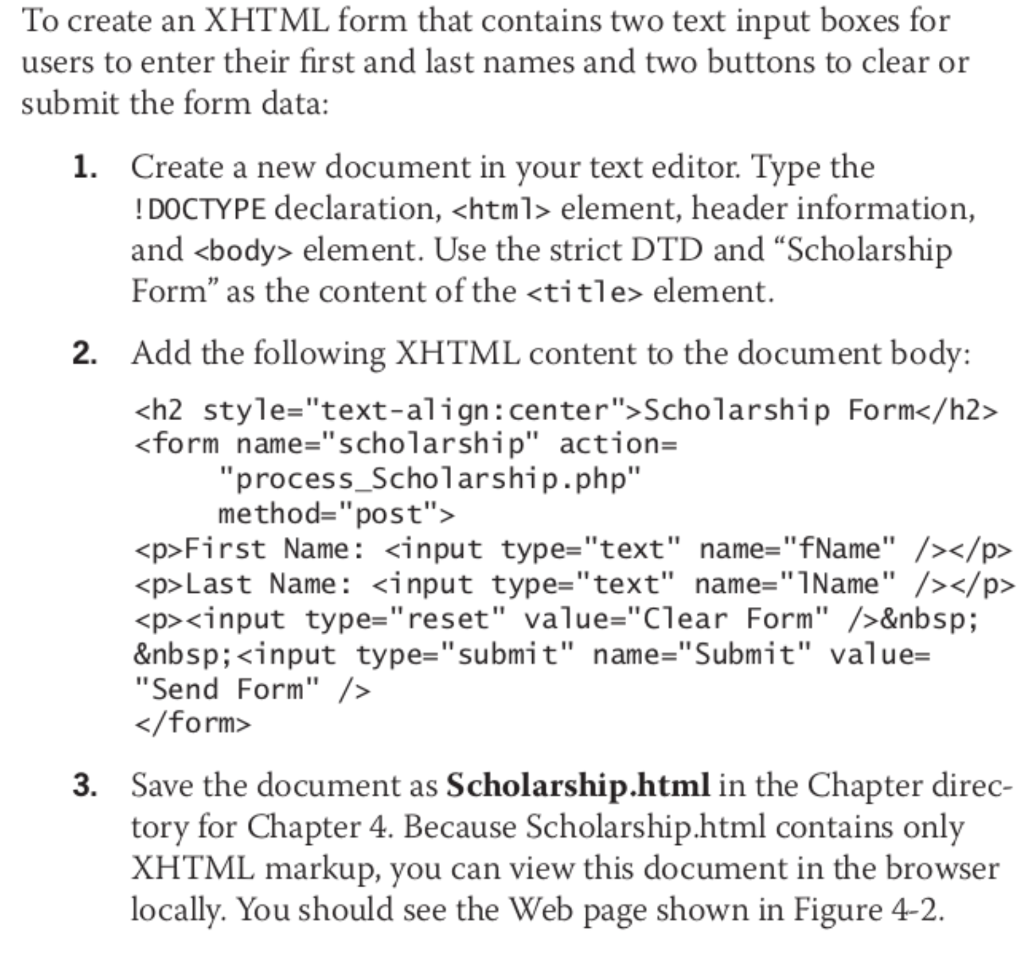
Solved To Create An Xhtml Form That Contains Two Text Inp Chegg Com



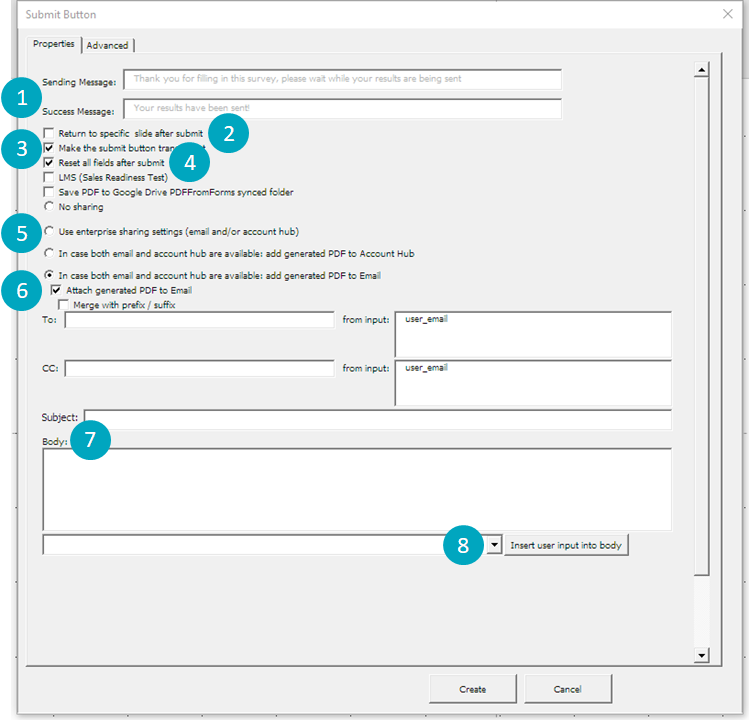
Creating A Submit Button Dink Support Center


Is It Ok To Use An Input Type Submit Outside Of A Form In Html Quora



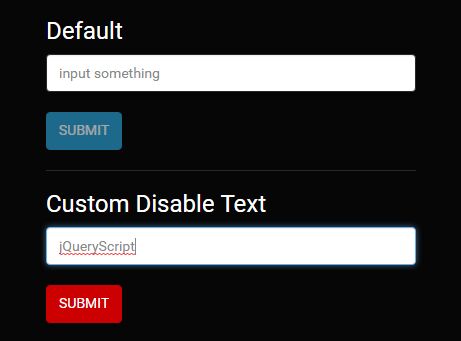
Disable Submit Button If Input Is Empty Jquery Snbutton Free Jquery Plugins



Premium Vector Set Of Modern And Professional Website And Ux Ui Search Bar Input And Submit Button With Shiny Gradient Effect 3d



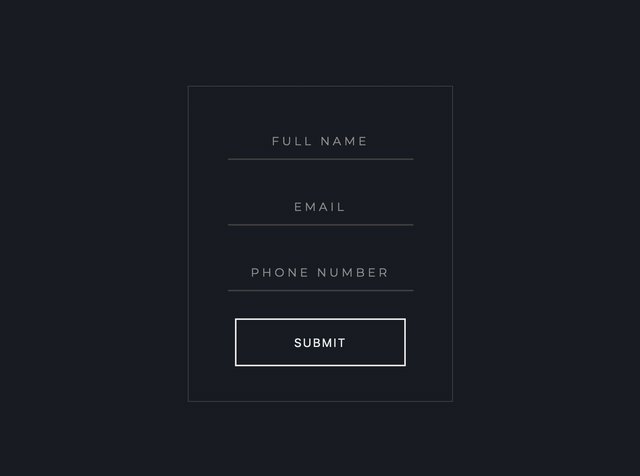
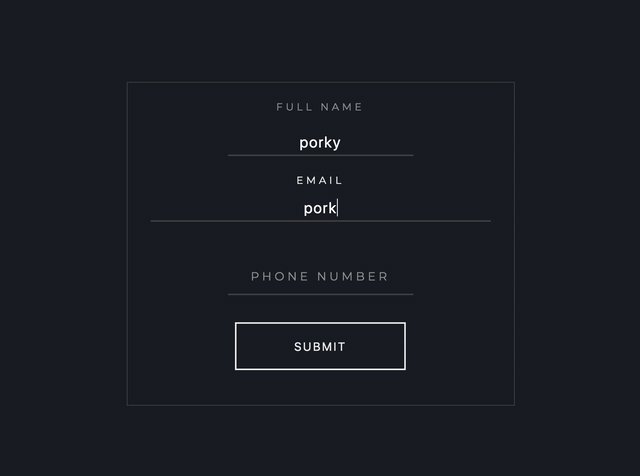
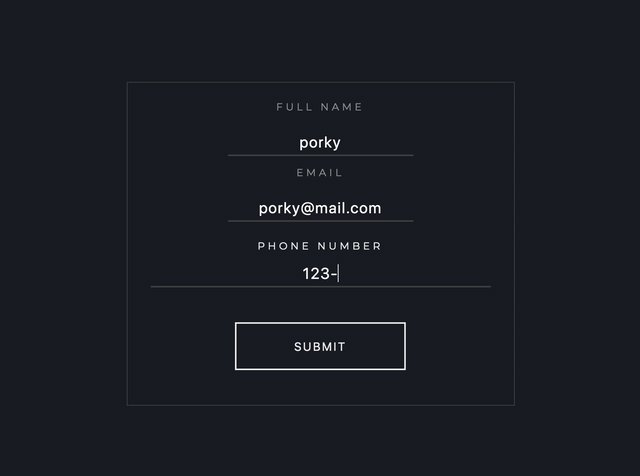
How To Create An Html Sign Up Form With Animation Effects By Erica N Codeburst



Post Form Action Results On The Same Page Wordpress Development Stack Exchange



Html Dom Input Submit Disabled Property Geeksforgeeks



Html Input Type Submit Geeksforgeeks



フォームの送信ボタンを設置する Html できるネット



How To Style Input And Submit Button With Css In Asp Net Asp Net Mvc C Net Vb Net Windows Application Wpf Javascript Jquery Html Tips And Tricks Gridview



Online Submission Of Public Input And Public Comments



Php Get Post Request Method In Submit Form



Html Input Type Button Geeksforgeeks



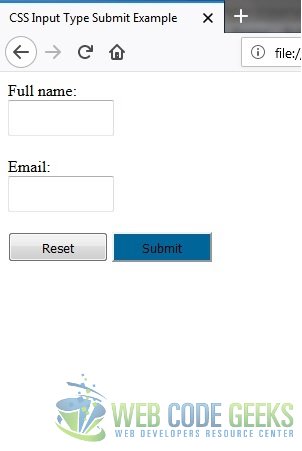
Css Input Type Submit Example Web Code Geeks 21



How To Change Custom Button Into A Input Type Submit Custom Code Forum Webflow



Bootstrap 4 Input Submit Style Code Example



Subscribe To Newsletter Card With Email Input And Submit Button Royalty Free Cliparts Vectors And Stock Illustration Image


Jquery Form Submit Button Selector



Inputとbuttonの違いは何 送信ボタン Submit の使い分け



Solved How To Clear Text Input Fields Power Platform Community



Add Font Awesome Icons To A Submit Button Using Formidable Pro I M Not Marvin Photography



Html Form Controls Learn Top 10 Useful Contols Of Html Form



Beginner Needs Help Submit Button Html Css The Freecodecamp Forum



Learn To Use Multiple Submit Button And Forms In Mvc Eduonix Blog



Input Submit Not Included In The Form Stack Overflow



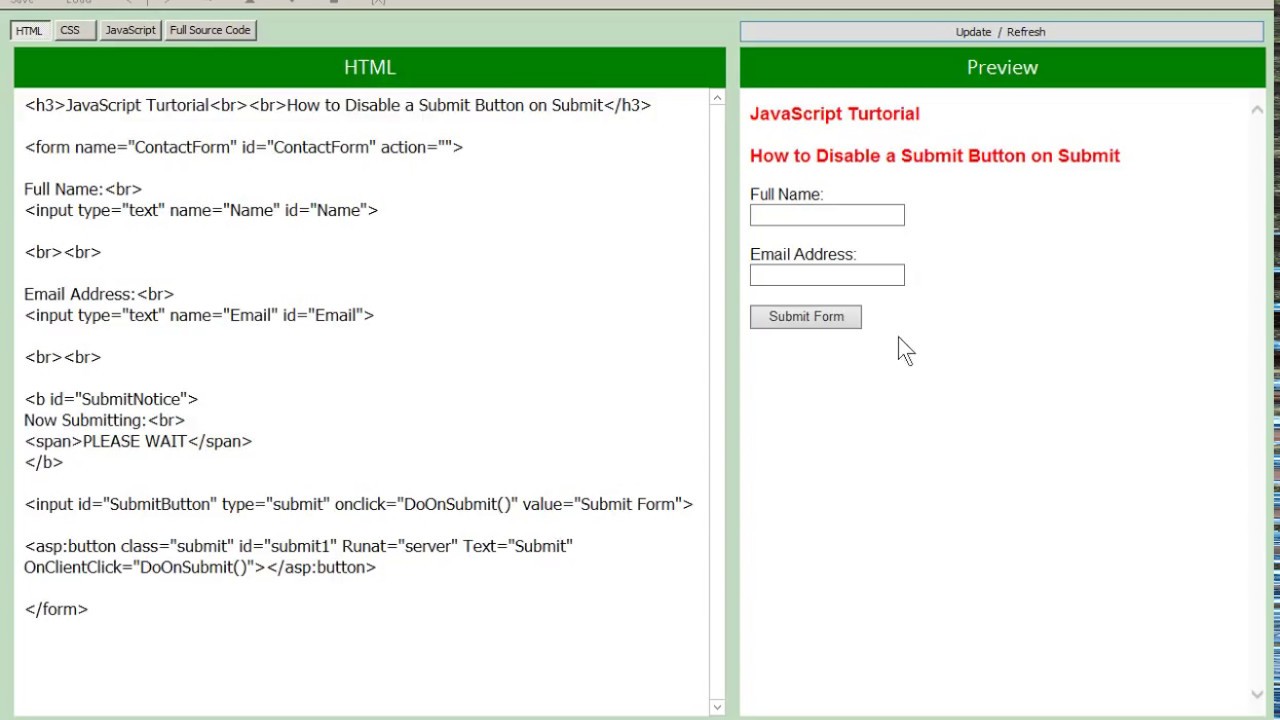
How To Disable A Submit Button On Submit Javascript Tutorial Youtube



Conditional Enabling Of Submit Button In A Form Using React



Software Testing Tutorials And Automation Submitting Form Using Submit Method Of Selenium Webdriver



How Do I Get Email Input And Submit Button On Same Line In Mailchimp Stack Overflow



When Form Submit Is Not A Function Trackjs



Create A Form Element Help Html Css The Freecodecamp Forum



How To Get And Display Html Input Form Value On Same Page Using Php Android Examples



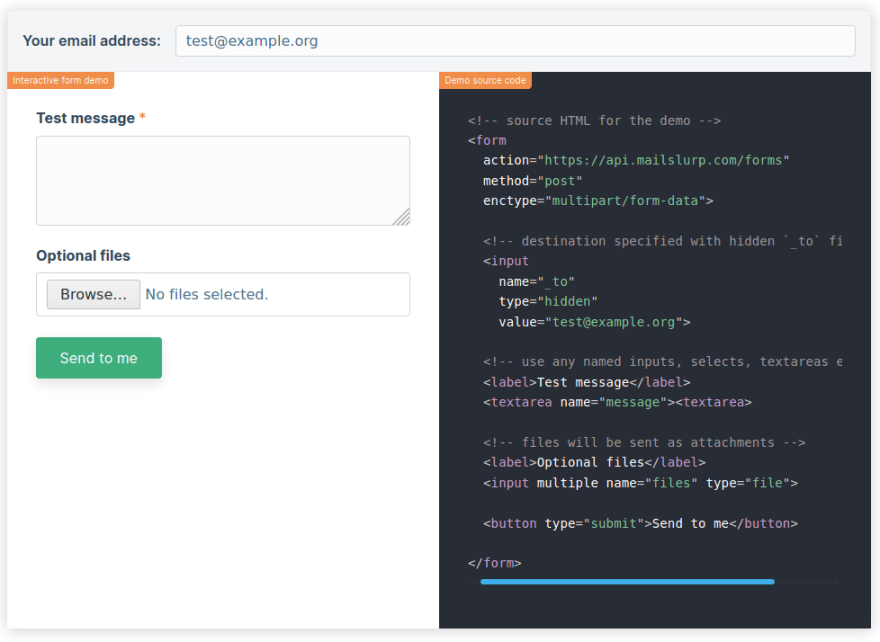
Low Code Html Forms That Submit Directly To Your Email Address Free Serverless Forms Dev Community


Form Submit Buttons Loading Animation Not Visible Issue 248 Jgthms Bulma Github



0 件のコメント:
コメントを投稿